1. Kopiowanie kodu AdSense
Najpierw muszą Państwo uzyskać kod AdSense. Jest to możliwe po zalogowaniu się na konto AdSense, wybraniu karty Instalator AdSense i wykonaniu wymaganych kroków niezbędnych do jego wygenerowania. Po dostosowaniu jednostki AdSense zgodnie z Państwa wymaganiami, znajdą Państwo gotowy kod w polu Twój kod AdSense. Ten kod należy skopiować i wkleić do źródłowego kodu HTML Państwa witryny.
 Przykład z Google Adsense
Przykład z Google Adsense
W celu skopiowania kodu należy zaznaczyć całą zawartość pola Twój kod AdSense, klikając w dowolnym miejscu w tym polu. Kod jest zaznaczony, gdy cała zawartość pola jest podświetlona na niebiesko.
Następnie w menu Edycja przeglądarki należy wybrać polecenie Kopiuj, aby skopiować zaznaczony obszar. Kod można wkleić do innej aplikacji, takiej jak Notatnik, zamiast bezpośrednio do źródłowego kodu HTML, a następnie kopiować go z niej.
2. Wklejanie kodu AdSense
W tej sekcji opisano wklejanie kodu do źródłowego kodu HTML strony. Osoby nieobeznane z językiem HTML powinny przejść do kroku 3.
Aby móc wyświetlać reklamy Google w witrynie, kod reklamy należy skopiować w całości z pola Twój kod AdSense na konto i wkleić go bez żadnych zmian do źródłowego kodu HTML stron. Modyfikowanie kodu reklamy jest niezgodne z zasadami naszego programu, a ponadto może skutkować błędami na stronach.
Po skopiowaniu kodu AdSense należy otworzyć na komputerze edytor HTML. Po otwarciu źródłowego kodu HTML należy kliknąć w miejscu, w którym ma zostać wklejony kod reklam, a następnie wybrać polecenie Wklej w menu Edycja.
Po zakończeniu wklejania kodu do stron należy zapisać zmiany i przesłać zaktualizowane strony na serwer. W przypadku problemów z przesłaniem plików na serwer należy skontaktować się z firmą hostingową lub administratorem serwera. Należy pamiętać, że kod reklamy wklejony do źródła HTML strony musi wyglądać dokładnie tak samo, jak kod wyświetlany na Państwa koncie AdSense.
Jeśli kod jest prawidłowo zaimplementowany, reklamy Google zaczną być wyświetlane niemal natychmiast.
3. HTML - podstawy
Ta sekcja jest przeznaczona dla osób nieobeznanych z językiem HTML. HTML (Hyper Text Markup Language) jest to język programowania, w którym pisane są strony. Ten język kodowania jest stosowany w sieci WWW. Przeglądarki odczytują język HTML w celu wyświetlenia treści strony.
3a. Jak wyświetlić kod źródłowy
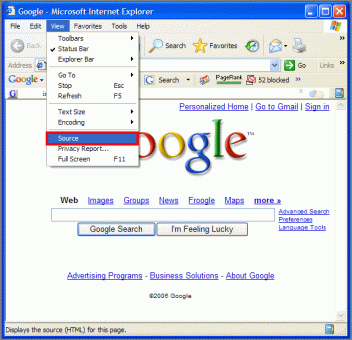
Aby wyświetlić dokument w języku HTML (kod źródłowy), najpierw należy otworzyć przeglądarkę. Następnie trzeba przejść na stronę, której źródło ma zostać wyświetlone, i kliknąć menu Widok na pasku menu u góry ekranu. W programie Internet Explorer wybrać polecenie Źródło.

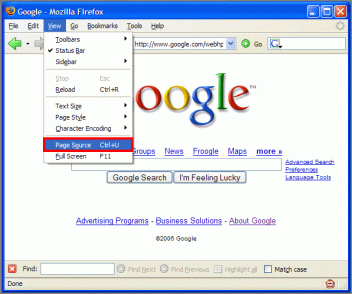
W programie Firefox należy wybrać menu View polecenie Page Source.

Na ekranie zostanie wyświetlony dokument HTML zawierający kod źródłowy danej strony.
3b. Czego szukać w kodzie źródłowym HTML
Każdy dokument HTML składa się z tagów w nawiasach ostrych, instruujących przeglądarkę, w jaki sposób wyświetlić elementy HTML. Każdy element HTML zaczyna się od tagu otwierającego (< >) i kończy tagiem zamykającym (</ >). Wszystkie dokumenty HTML mają następującą podstawową strukturę:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
Tag otwierający <HTML> informuje przeglądarkę, że jest to początek dokumentu HTML. Tag otwierający <HEAD> zawiera informacje nagłówka i nie jest widoczny podczas wyświetlania strony w przeglądarce. W przeglądarce jest wyświetlany natomiast każdy tekst znajdujący się między tagami BODY (<BODY> oraz </BODY>). Tag zamykający </HTML> informuje przeglądarkę, że jest to koniec dokumentu HTML.
Aby reklamy były poprawnie wyświetlane, kod reklamy należy umieścić między otwierającym tagiem <BODY> a zamykającym tagiem </BODY> w kodzie źródłowym.
W razie problemu ze znalezieniem tagów <BODY> należy nacisnąć klawisze CTRL i F na klawiaturze komputera PC albo COMMAND i F na klawiaturze komputera Macintosh, aby otworzyć okienko Znajdź tekst. W polu Znajdź wpisać tekst <BODY, aby znaleźć tag otwierający albo tekst </BODY, aby znaleźć tag zamykający, a następnie kliknąć przycisk Znajdź następny.
Powrót do początku
4. Wklejanie przy użyciu edytorów typu WYSIWYG
W edytorach HTML wyświetlających wygląd strony, zwanych często edytorami typu WYSIWYG (What You See Is What You Get), dostępna jest zazwyczaj funkcja Widok kodu oferująca opcje widoku HTML, projektowania/normalnego oraz podglądu. W edytorze może być również dostępna funkcja Wstaw HTML zawierająca kartę menu Wstaw. Jeśli w edytorze WYSIWYG nie można wyświetlić kodu źródłowego strony, należy skontaktować się z działem pomocy technicznej tego oprogramowania do edycji HTML w celu uzyskania szczegółowych instrukcji znajdowania widoku kodu.
W następnych sekcjach przedstawiamy przykłady wklejania kodu AdSense przy użyciu funkcji Widok kodu oraz Wstaw HTML. Ponieważ każdy edytor jest inny, a każdy wydawca wie najlepiej, jak konstruować własne strony, nie możemy podać szczegółowych instrukcji wklejania Państwa kodu reklamy. Mamy jednak nadzieję, że przykłady te okażą się pomocne.
Sposób implementowania kodu AdSense przez innych wydawców przy użyciu rozmaitych edytorów HTML można znaleźć na Forum pomocy AdSense (tylko w języku angielskim).
4a. Używanie widoku kodu
Jeśli w edytorze stron dostępna jest funkcja Widok kodu, należy wykonać poniższe instrukcje w celu wklejenia kodu AdSense.
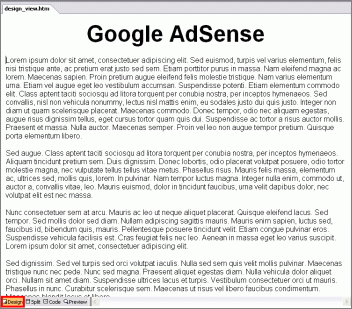
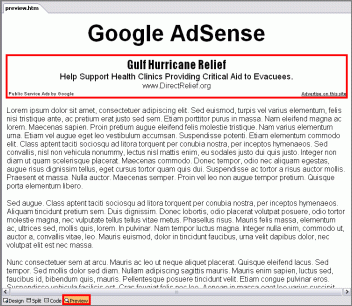
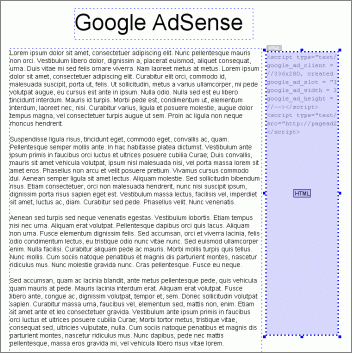
Otworzyć w edytorze stronę, na której chcą Państwo wyświetlać reklamy AdSense. W widoku normalnym lub projektowania wybrać w dokumencie lokalizację, w której mają być umieszczone reklamy AdSense. W tym przykładzie umieścimy pod tytułem jednostkę reklamową w formacie długi baner.

Skopiować kod reklamy z pola tekstowego Twój kod AdSense.

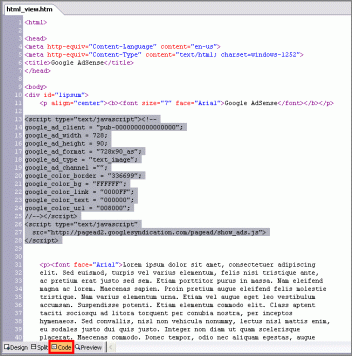
W edytorze przejść do widoku HTML. Wkleić kod reklamy między tagami <BODY> i </BODY> - kursor będzie tam migać. Wklejenie kodu reklamy poza tagami <BODY> uniemożliwi prawidłowe wyświetlanie reklam.

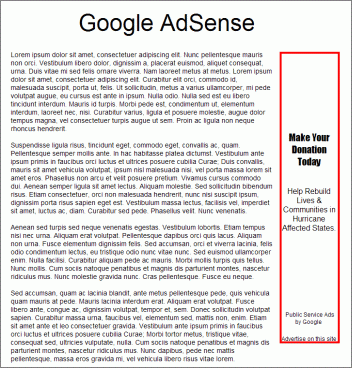
Należy przejść do karty Podgląd edytora, aby sprawdzić, czy kod reklamy został wklejony prawidłowo. Jeśli kod został wklejony prawidłowo, będzie widać reklamy.

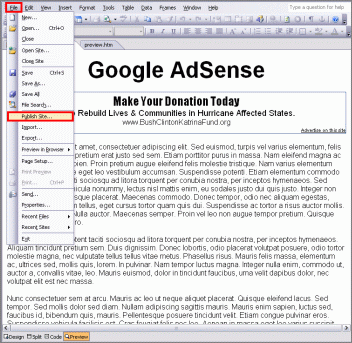
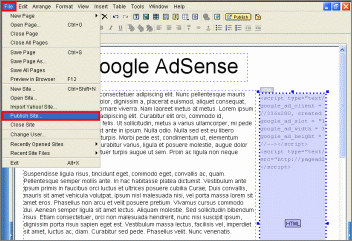
Po zakończeniu w menu Plik kliknij polecenie Publikuj w sieci Web. Witryna z zaimplementowanymi reklamami Google zostanie przesłana na serwer.

4b. Używanie funkcji wstawiania HTML
Jeśli w edytorze stron dostępna jest funkcja Wstaw HTML, należy wykonać poniższe instrukcje w celu wklejenia kodu AdSense.
Najpierw skopiować kod AdSense z pola Twój kod AdSense na koncie.

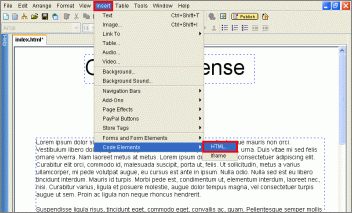
Następnie otworzyć w edytorze stronę, na której chcą Państwo wyświetlać reklamy AdSense. Na pasku narzędzi kliknąć opcję Wstaw, a następnie opcję HTML.

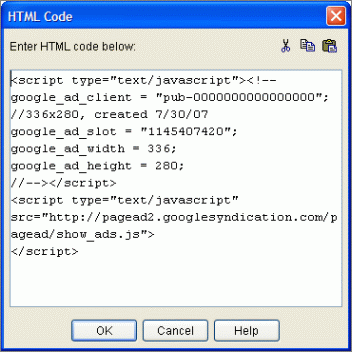
Wyświetlone zostanie pole Kod HTML. Wkleić kod AdSense do tego pola i kliknąć przycisk OK.

Pojawi się nowe pole HTML. Pole HTML można przeciągnąć do dowolnego miejsca w witrynie, ale nie może ono nakładać się na żadne inne pole tekstu lub grafiki w witrynie. Nakładanie uniemożliwi wyświetlanie reklam lub spowoduje wygenerowanie błędów podczas przesyłania witryny na serwer. Rozmiar pola HTML można dopasować do układu strony. W tym przykładzie rozmiar pola HTML został zmieniony, aby kod reklamy w formacie wieżowiec mieścił się na pasku bocznym tej strony.

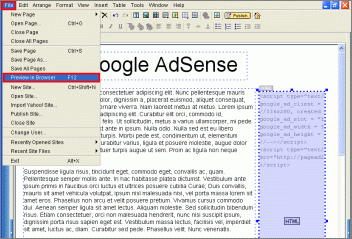
Po zakończeniu rozmieszczania reklam w menu Plik kliknij polecenie Podgląd w przeglądarce, aby sprawdzić wygląd reklamy.

W tym przypadku jednostka reklamy w formacie wieżowiec została umieszczona po prawej części strony. Należy wybierać format reklamy pasujący do pustego miejsca w witrynie.

Po zakończeniu umieszczania reklam w menu Plik kliknij polecenie Publikuj. Jeśli kod jest prawidłowo zaimplementowany, reklamy Google zaczną być wyświetlane niemal natychmiast.

5. Typowe problemy
Przez maksimum 48 godzin od wklejenia kodu AdSense i opublikowania strony mogą być na niej wyświetlane reklamy organizacji charytatywnych lub reklamy w ogóle nie są wyświetlane. Jeśli po 48 godzinach reklamy nie zaczną pojawiać się na stronie, należy zapoznać się z poniższymi sekcjami dotyczącymi samodzielnego rozwiązywania problemów z reklamami.
5a. Dokładne wklejanie kodu
Jeśli w witrynie nie jest wyświetlana jednostka reklam albo jest wyświetlana błędnie (na przykład w postaci kodu HTML), należy sprawdzić, czy kod AdSense w kodzie źródłowym HTML witryny wygląda identycznie jak kod AdSense na stronach konta.
Aby sprawdzić źródło HTML strony, należy:
- Otworzyć okno przeglądarki i wyświetlić w nim tę stronę.
- W menu Widok przeglądarki kliknąć polecenie Źródło (w programie Internet Explorer) albo View Page Source (w programie Firefox). Wyświetlony zostanie dokument tekstowy zawierający kod HTML witryny.
- Nacisnąć klawisze Ctrl i F (albo COMMAND i F na komputerze Macintosh). Wyświetlone zostanie okno Znajdź. Wpisać google_ad w polu Znajdź i nacisnąć klawisz Enter, aby znaleźć kod reklamy.
- Następnie otworzyć konto AdSense w nowym oknie przeglądarki i przejść do pola Twój kod AdSense na karcie Instalator AdSense. Na ekranie umieścić kod źródłowy HTML obok kodu reklamy w polu Twój kod AdSense. Sprawdzić, czy kod reklamy jest identyczny na obu stronach.
Błędem najczęściej powodującym niewyświetlanie reklam jest niedokładne skopiowanie kodu.
5b. Szukanie kodu HTML niepotrzebnie dodanego do kodu reklamy
Jeśli kod reklamy w źródle witryny różni się od kodu reklamy na Państwa koncie, być może serwer WWW automatycznie dodaje lub zmienia określone tagi podczas umieszczania kodu w witrynie. W kodzie reklamy mogą wówczas pojawić się zbędne tagi HTML, na przykład <BR> lub , jak w poniższych przykładach. Kod reklamy może mieć również zmienione formatowanie i wyświetlać się w jednym wierszu. Czasami z kodu Państwa reklamy usuwane są deklaracje Javascript.
Jeśli kod reklamy został wklejony w widoku HTML edytora typu WYSIWYG dokładnie w takiej postaci, jak na Państwa koncie, w sprawie zmian kodu reklamy, takich jak zmiana formatowania lub dodatkowe tagi, należy skontaktować się z firmą hostingową lub administratorem serwera WWW.
5c. Oczekiwanie po wklejeniu kodu
Jeśli po umieszczeniu kodu reklamy wyświetlane są reklamy organizacji charytatywnych, zazwyczaj należy po prostu zaczekać, aż nasz robot zindeksuje Państwa witrynę. Zwykle witryna jest indeksowana po około 30 minutach od zaimplementowania kodu reklamy, ale indeksowanie może nastąpić nawet po 48 godzinach. Wyświetlenie strony powoduje wykonanie kodu JavaScript i wywołanie naszego robota indeksującego. W związku z tym zalecamy otwarcie w przeglądarce wszystkich stron, na których umieszczony został kod reklam, aby zapewnić ich zindeksowanie. Po otwarciu stron i odczekaniu kilku godzin problem z reklamami organizacji charytatywnych zazwyczaj ustępuje.
Jeśli po 48 godzinach nadal wyświetlane są reklamy organizacji charytatywnych, należy skorzystać z Kreatora rozwiązywania problemów lub Centrum pomocy.
5d. Stosowanie formatów reklam pasujących do układu witryny
Nieprawidłowo dobrany format reklamy może zaburzyć układ witryny. W poniższym przykładzie format kwadrat lub wieżowiec spowoduje zepchnięcie treści strony w dół.

Format reklamy długi baner będzie natomiast pasować.

To jest przykład banera, spróbujcie wejsć i zobaczyć - wystarczy klkinąć!